Pendahuluan
Array adalah tipe data yang digunakan
untuk menyimpan berbagai nilai dalam satu nama, dibedakan melalui nilai
indexnya. Array sangat populer di berbagai bahasa programming karena
penggunaannya dapat menyederhanakan penggunaan variable pada codingkita.
Array pada JavaScript tentunya memiliki
implikasi yang sama, namun penggunaannya tetap perlu memahami konsep dan
pengggunaan yang tepat. Array diperlakukan sebagai object ketika
digunakan di dalam JavaScript.
Melalui kesempatan pada artikel ini, kita
akan coba melihat penjelasan dan berbagai contoh penggunaan dasar array.
Sebuah object array dideklarasikan di
JavaScript dengan beberapa cara berikut :
- Dengan penggunaan keyword new Array(), dengan contoh sebagai berikut
:
var objArr = new Array(); - Dengan penggunaan keyword new
Array(jumlahindex), dengan contoh sebagai berikut :
var objArr = new Array(3); - Dengan penggunaan keyword new
Array(item1, item2, ...), dimana antara satu item dengan item lainnya tidak
harus memiliki tipe data yang sama.
Contoh deklarasinya adalah sebagai berikut :
var objArr = new Array("Sumatera", "Jawa", 100); - Dengan penggunaan literal [item1, item2, item3, ...], dimana antara satu
item dengan item lainnya tidak harus memiliki tipe data yang sama.
Contoh deklarasinya adalah sebagai berikut :
var objArr = [10, "Sarah", "Meliani", true];
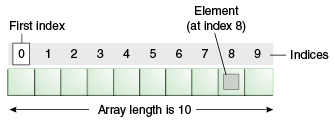
Untuk memberikan dan membaca nilai pada
objek array cukup gampang, yaitu dengan menggunakan nilai index - sebagai
penunjuk posisi pada objek array. Index selalu dimulai dari angka 0,
kemudian diikuti angka 1, 2 dan seterusnya.
Penulisan objek array agar dapat diakses
adalah dengan notasi penambahan angka di dalam kurung siku setelah nama
objeknya dalam bentuk berikut ini :
namaobjek[NOMOR_INDEX]
Berikut adalah beberapa pemberian nilai
pada array :
- objArr[0] = 20;
- objArr[4] = "Budi";
Dan berikut adalah contoh pembacaan objek
array :
- document.write(objArr[1]);
- var hasil = objArr[5] + objArr[6];
Berikut adalah beberapa method yang dapat
digunakan pada variable object array :
- concat() : Menggabungkan 2 atau lebih array.
- indexOf() : Mencari suatu nilai pada array dan mengembalikan posisi indexnya.
- join() : Menggabungkan semua elemen pada array menjadi suatu teks.
- lastIndexOf() : Mencari suatu nilai pada array, dimulai dari posisi akhir dan kemudian mengembalikan posisi indexnya.
- pop() : Mengembalikan nilai elemen terakhir, dan kemudian menghilangkannya dari array.
- push() : Menambahkan nilai baru pada array, dan mengembalikan ukuran array.
- reverse() : Membalikkan posisi-posisi nilai pada array.
- shift() : Menghilangkan nilai pertama dari array, dan kemudian mengembalikan nilai tersebut.
- slice() : Mengembalikan sebagian dari array.
- sort() : Mengurutkan nilai-nilai pada array.
- splice() : Menambahkan/ menghilangkan nilai pada array.
- toString() : Melakukan dan mengembalikan konversi nilai-nilai array sebagai teks.
- unshift() : Menambahkan nilai-nilai baru pada awal array dan mengembalikan ukuran array.
- valueOf() : Mengembalikan nilai primitif dari suatu array.
Dan berikut adalah beberapa property yang
dapat digunakan pada variable object array :
- length : Mengembalikan ukuran array, yakni jumlah nilai / elemen yang terdapat pada array tersebut.
- constructor : Mengembalikan fungsi yang membuat prototype Array.
- prototype : Menambahkan property dan method pada objek Array.
Berikut adalah contoh coding penggunaan
array JavaScript pada file HTML.
array_pada_javascript.html
<html>
<head>
<title>Contoh Penggunaan Array</title>
</head>
<body>
<script language='JavaScript'>
var arr1 = ["Kursus", 1, 3, true]; //deklarasi dan inisialisasi array pertama
var arr2 = [3, 4, "Programming", true]; //deklarasi dan inisialisasi array kedua
arr2[0] = 2; //merubah isi elemen pertama menjadi nilai literal 2
var gabung = arr1.concat(arr2); //menggabungkan array 1 dan 2
gabung = gabung.sort(); //mengurutkan elemen-elemen array penggabungan
//Mencetak output sebagai dokumen HTML
document.write("Array 1 = " + arr1.toString() + "<BR>");
document.write("Array 2 = " + arr2.toString() + "<BR>");
document.write("Hasil Gabung = " + gabung.toString() + "<BR>");
document.write("Elemen pertama dari gabung : " + gabung[0] + "<BR>" );
document.write("Elemen pertama dari gabung : " + gabung[1] + "<BR>" );
</script>
</body>
</html>
<head>
<title>Contoh Penggunaan Array</title>
</head>
<body>
<script language='JavaScript'>
var arr1 = ["Kursus", 1, 3, true]; //deklarasi dan inisialisasi array pertama
var arr2 = [3, 4, "Programming", true]; //deklarasi dan inisialisasi array kedua
arr2[0] = 2; //merubah isi elemen pertama menjadi nilai literal 2
var gabung = arr1.concat(arr2); //menggabungkan array 1 dan 2
gabung = gabung.sort(); //mengurutkan elemen-elemen array penggabungan
//Mencetak output sebagai dokumen HTML
document.write("Array 1 = " + arr1.toString() + "<BR>");
document.write("Array 2 = " + arr2.toString() + "<BR>");
document.write("Hasil Gabung = " + gabung.toString() + "<BR>");
document.write("Elemen pertama dari gabung : " + gabung[0] + "<BR>" );
document.write("Elemen pertama dari gabung : " + gabung[1] + "<BR>" );
</script>
</body>
</html>
Hasil outputnya adalah sebagai berikut :
Array 1 = Kursus,1,3,true
Array 2 = 2,4,Programming,true
Hasil Gabung =
1,2,3,4,Kursus,Programming,true,true
Elemen pertama dari gabung : 1
Elemen pertama dari gabung : 2
Array adalah tipe data pada JavaScript
yang dapat digunakan sebagai menyimpan beberapa nilai dalam suatu nama objek.
Pembuatan object array dapat dilakukan
dengan beberapa cara deklarasi berikut :
- new Array()
- new Array(jumlahindex)
- new Array(item1, item2, ...)
- [item1, item2, item3, ...]
Sedangkan object array dapat diakses
dengan penggunaan notasi nama objek diikuti posisi indexnya diapit dalam kurung
siku seperti berikut : namaobjek[POSISIINDEX].
Sebagai objek, maka pengolahan array di
JavaScript dapat menjadi lebih fleksibel dan powerful dengan penggunaan
property dan method yang menyertainya.
Tutorial JavaScript Array Obyek
Buat array
Buat array, menetapkan nilai, dan menulis nilai-nilai untuk output.
(Anda dapat menemukan lebih banyak contoh di bagian bawah halaman ini)Buat array, menetapkan nilai, dan menulis nilai-nilai untuk output.
Array Lengkap Obyek Referensi
Untuk referensi lengkap semua properti dan metode yang dapat digunakan dengan objek Array, pergi ke objek referensi lengkap kami Array.
Referensi berisi deskripsi singkat dan contoh penggunaan
untuk setiap properti dan metode!
Apa itu Array?
Array adalah variabel khusus, yang dapat menampung lebih dari satu nilai, pada suatu waktu.Jika Anda memiliki daftar item (daftar nama mobil, misalnya), menyimpan mobil di variabel tunggal bisa terlihat seperti ini:
var car1="Saab";
var car2="Volvo";
var car3="BMW";
Namun, bagaimana jika Anda ingin loop melalui mobil dan
menemukan satu tertentu? Dan bagaimana jika kau tidak 3 mobil, tapi 300?
Solusi terbaik di sini adalah dengan menggunakan array!Sebuah array dapat memegang semua nilai variabel Anda di bawah satu nama. Dan Anda dapat mengakses nilai dengan mengacu pada nama array.
Setiap elemen dalam array memiliki ID-nya sendiri sehingga dapat dengan mudah diakses.
Buat Array
Array dapat didefinisikan dalam tiga cara.Kode berikut menciptakan sebuah objek Array yang disebut myCars:
1:
var myCars=new
Array(); // regular array (add an optional integer
myCars[0]=”Saab”; // argument to control array’s size)
myCars[1]=”Volvo”;
myCars[2]=”BMW”;
myCars[0]=”Saab”; // argument to control array’s size)
myCars[1]=”Volvo”;
myCars[2]=”BMW”;
2:
var myCars=new Array(“Saab”,”Volvo”,”BMW”);
// condensed array
3:
var
myCars=[“Saab”,”Volvo”,”BMW”]; // literal array
Catatan: Jika Anda menetapkan nomor atau nilai-nilai true / false di dalam
array makajenis variabel akan menjadi Nomor atau Boolean, bukan dari String.
Akses Array
Anda dapat merujuk ke elemen tertentu dalam array dengan mengacu pada nama array dan nomor indeks. Angka indeks dimulai dari 0.Baris kode berikut:
document.write(myCars[0]);
akan menghasilkan output sebagai berikut:
Saab
Memodifikasi Nilai dalam Array
Untuk memodifikasi nilai dalam sebuah array yang ada, hanya menambahkan nilai baru ke array dengan nomor indeks tertentu:myCars[0]="Opel";
Sekarang, baris kode berikut:
document.write(myCars[0]);
akan menghasilkan output sebagai berikut:
Opel
<html>
<body>
<script type="text/javascript">
var famname = new Array(6)
famname[0] = "Jan Egil"
famname[1] = "Tove"
famname[2] = "Hege"
famname[3] = "Stale"
famname[4] = "Kai Jim"
famname[5] = "Borge"
for (i=0; i<6; i++)
{
document.write(famname[i] + "<br>")
}
</script>
</body>
</html>
<html>
<body>
<script type="text/javascript">
var famname = new Array("Jan
Egil","Tove","Hege","Stale","Kai
Jim","Borge");
p = famname.length;
for (i=0; i<p; i++)
{
document.write(famname[i] + "<br>");
}
</script>
</body>
</html>

0 komentar:
Posting Komentar